A proposito di programmazione, cosa si può fare con una linea di codice? A volte si può fare moltissimo, come dimostra questa singola linea di codice JavaScript.
[code language=”javascript” htmlscript=true] <pre id=p> [/code] </pre>
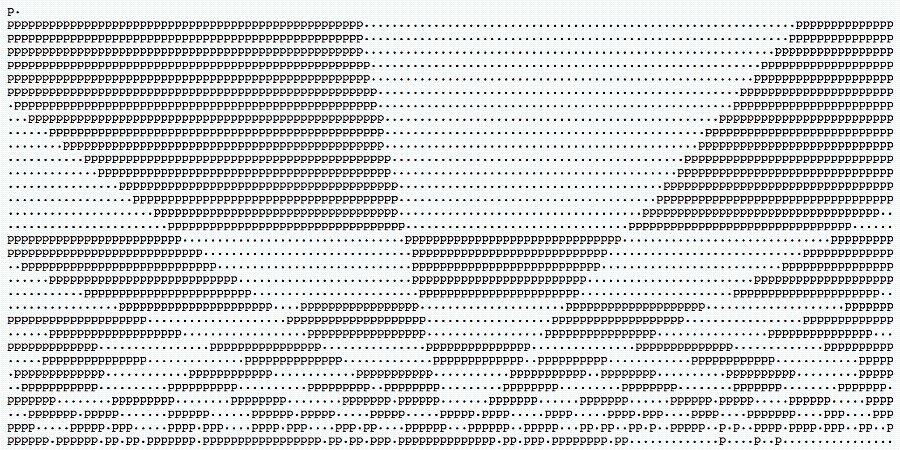
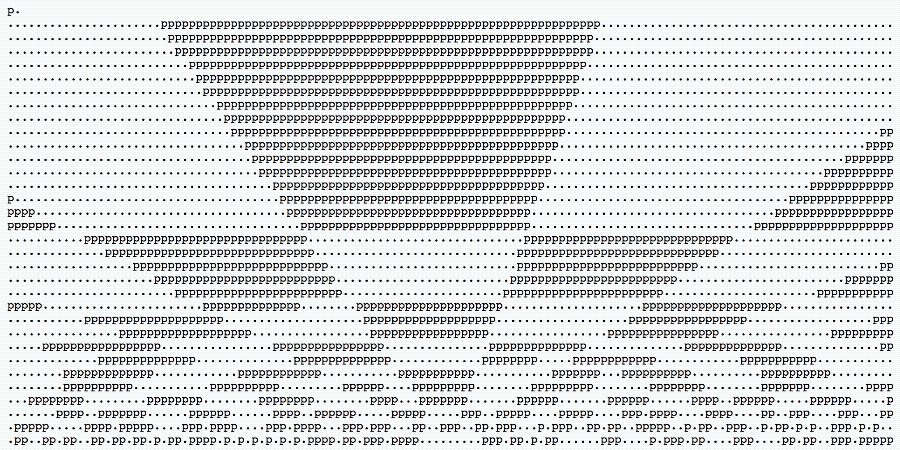
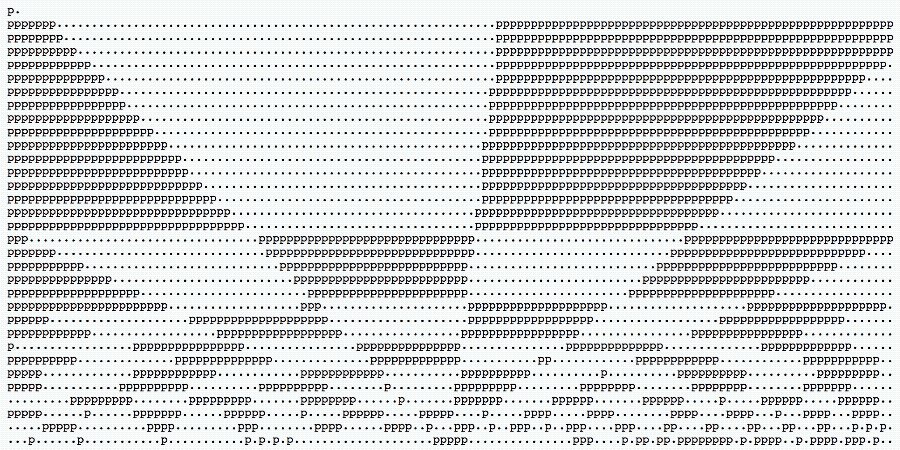
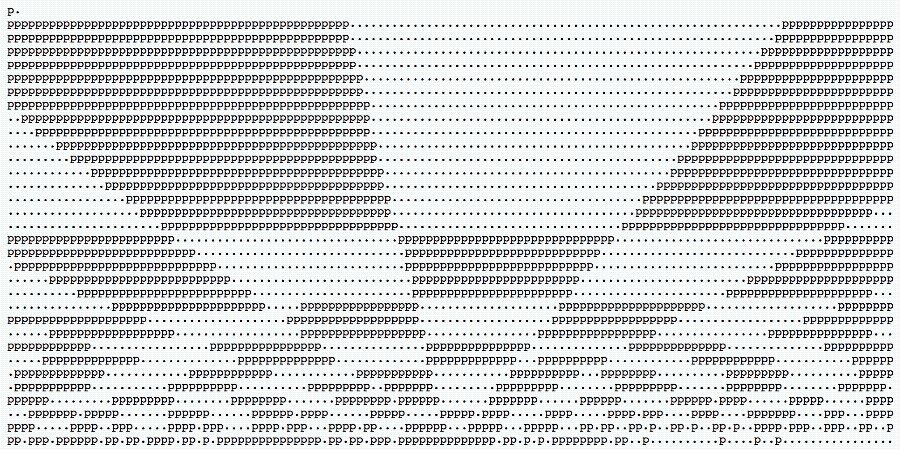
Sono appena 128 caratteri, meno di un tweet, che però riescono a produrre questa bella immagine dinamica.

Ma come fa?
Alex Kras ha accettato la sfida e ha scritto un bellissimo articolo, Reverse Engineering One Line of JavaScript, in cui descrive il suo viaggio nei meandri di un codice solo apparentemente semplice.
È una splendida dimostrazione di capacità tecnica, sia di chi ha scritto il codice originale ma anche di chi si è dato tanto da fare per decodificarlo e per descriverne il funzionamento fin nei minimi particolari.
Capire tutti i dettagli dell’articolo non è facile, ma non credo che sia la cosa più importante. Ciò che importa è l’idea generale, è provare a mettersi nella testa di un programmatore per capire il suo modo di ragionare, è rendersi conto di quello che si può fare con una conoscenza più o meno approfondita di un linguaggio di programmazione (e delle basi matematiche che gli stanno dietro).
Il nostro codice non sarà mai così elegante e compatto? Che importa, l’importante è iniziare a provarci. Tanto si può solo migliorare.
Per la cronaca, questo è il codice finale dopo la decodifica.
[code language=”javascript” ] const DELAY = 64; // approximately 15 frames per second 15 frames per second * 64 seconds = 960 frames var n = 1; var p = document.getElementById(“p”); // var draw = “for(n+=7,i=delay,P=’p.\n’;i-=1/delay;P+=P[i%2?(i%2*j-j+n/delay^j)&1:2])j=delay/i;p.innerHTML=P”;
/**
* Draws a picture
* 128 chars by 32 chars = total 4096 chars
*/
var draw = function() {
var i = DELAY; // 64
var P ='p.\n'; // First line, reference for chars to use
var j;
n += 7;
while (i > 0) {
j = DELAY / i;
i -= 1 / DELAY;
let index;
let iIsOdd = (i % 2 != 0);
if (iIsOdd) {
let magic = ((i % 2 * j - j + n / DELAY) ^ j); // < ------------------
let magicIsOdd = (magic % 2 != 0); // &1
if (magicIsOdd) { // &1
index = 1;
} else {
index = 0;
}
} else {
index = 2;
}
switch (index) { // P += P[index];
case 0:
P += "p"; // aka P[0]
break;
case 1:
P += "."; // aka P[1]
break;
case 2:
P += "\n"; // aka P[2]
}
}
//Update HTML
p.innerHTML = P;
};
setInterval(draw, 64);
[/code]
Incredibile, no?
I più volonterosi possono anche provare a giocare con il codice, modificandolo a loro piacimento. Si può ad esempio cambiare colore e dimensioni del testo, inserendo queste righe nella sezione CSS (e poi andando a leggere qui per capire perché).
#p {
color: blue;
font-size: 10px;
}
Oppure modificare le le strighe "p" e ".", rispettivamente alle linee 39 e 42 del codice JavaScript, per cambiare i caratteri mostrati sullo schermo. Ancora più interessante è variare il valore di DELAY nella prima riga del codice JavaScript e vedere l’effetto che fa.
Sembra solo un giochetto un po’ stupido, ma si impara a programmare (anche) così.
 Sabino Maggi
Sabino Maggi